Creating a website used to be a laborious and costly effort back in the day. Registering a domain, arranging hosting, and configuring DNS settings were usually done through different companies, which made it difficult and time-consuming to create a website from scratch. Those days are thankfully over, as companies like Amazon now offer comprehensive functionality when it comes to creating and maintaining a website.
Table of Contents
Introduction
Amazon offers a complete set of tools for website management. In fact, most of these tools are available under Amazon's 12-month free tier, meaning that you can start a website from scratch with no money upfront! The only thing you'll have to pay for is a separate domain.
In this article, we're going to cover the following aspects of creating a website:
- Hosting the website's assets using Amazon S3 (free);
- Reducing latency and increasing transfer speeds by leveraging AWS CloudFront (free);
- Registering a domain and redirecting it to CloudFront (extra fee for the domain).
And with that, let's dive right into the first section.


How to Host a Website on Amazon S3
First things first, we need to arrange hosting for our website's assets (all of the HTML files, images, etc). For this purpose, Amazon offers their cloud object storage—Amazon S3. To get started with S3, you need to first sign up for the AWS Web Console. If you have trouble signing up for the AWS Console, refer to our article that explains the process in detail.
Under the AWS Free Tier, you get 5 GB of standard storage, 20,000 Get Requests, and 2,000 Put Requests free of charge.
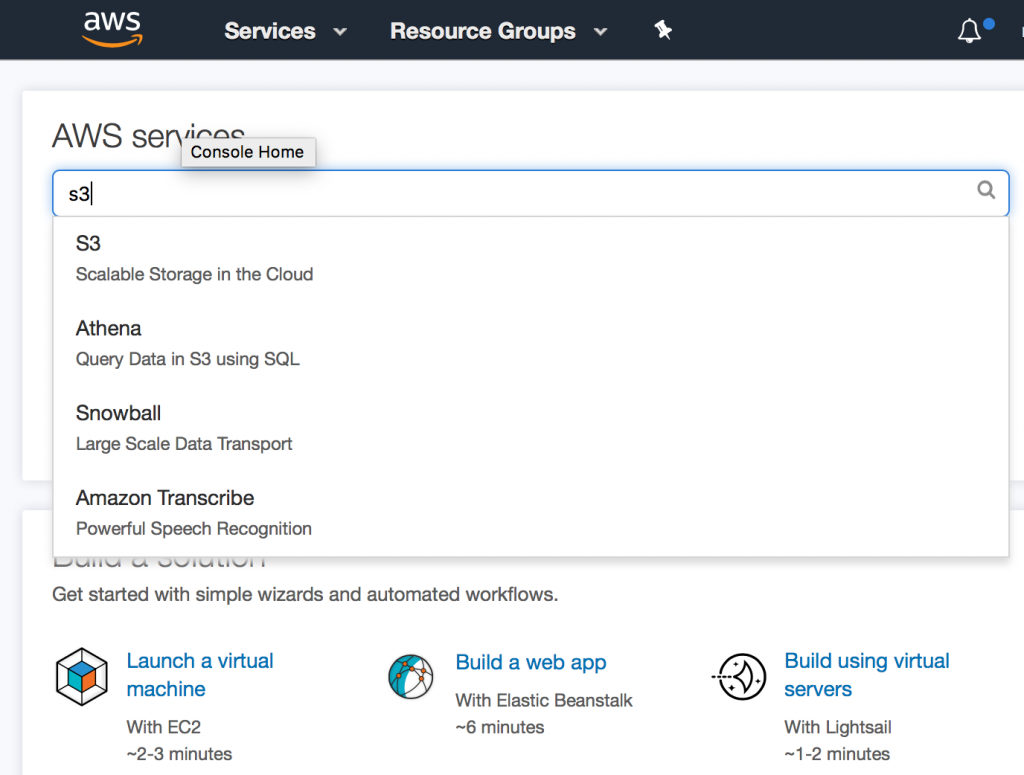
Once you've signed up for the console, open it, and search for S3, Amazon's object storage solution.

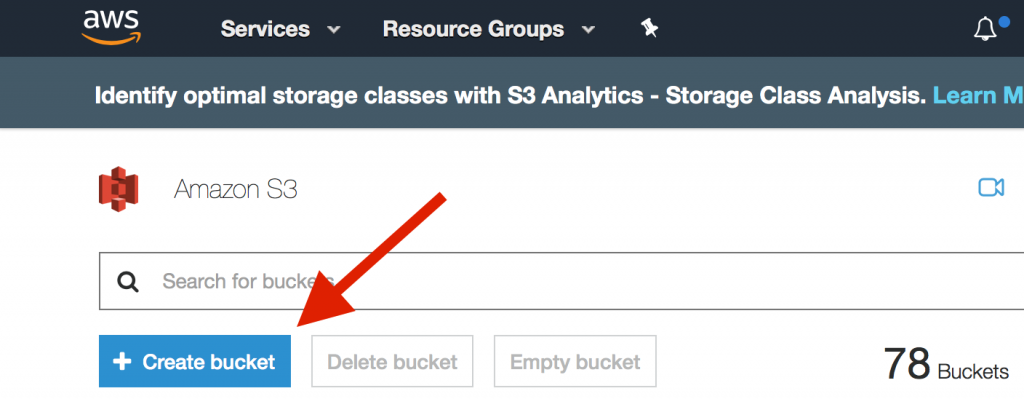
Now click Create bucket.

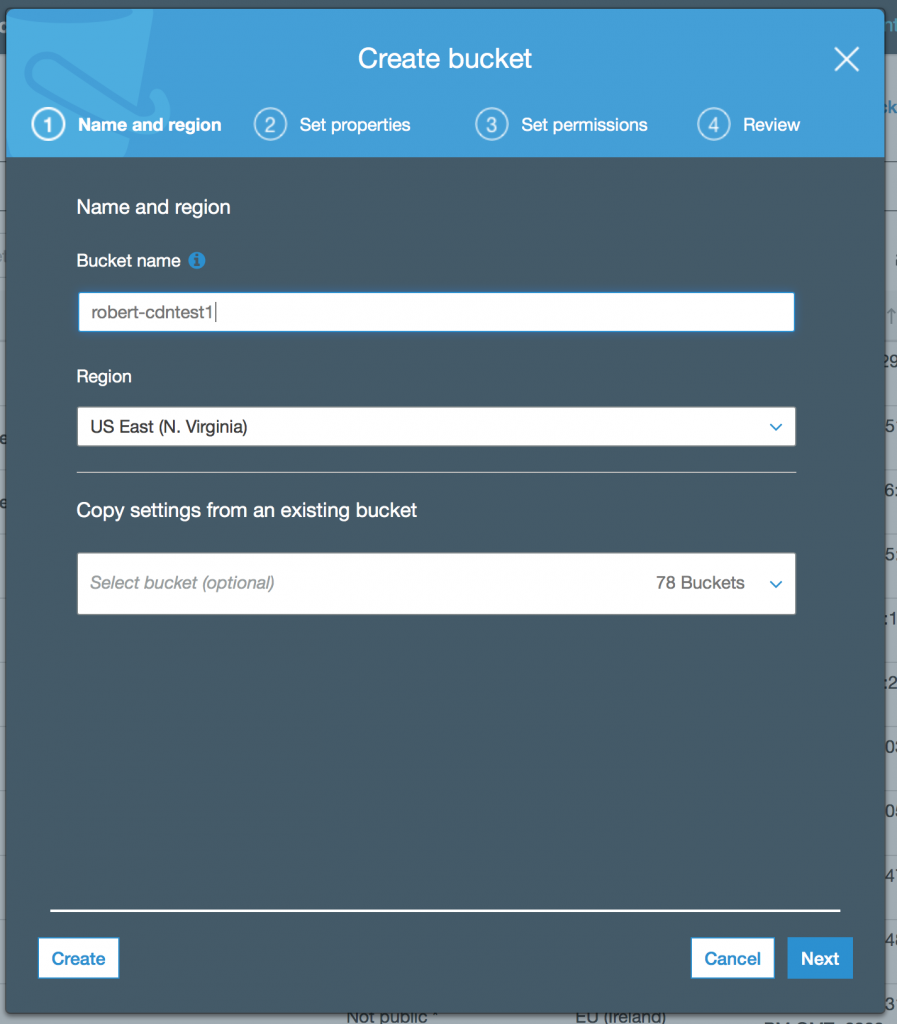
Enter the bucket's name, specify the region and click Next.

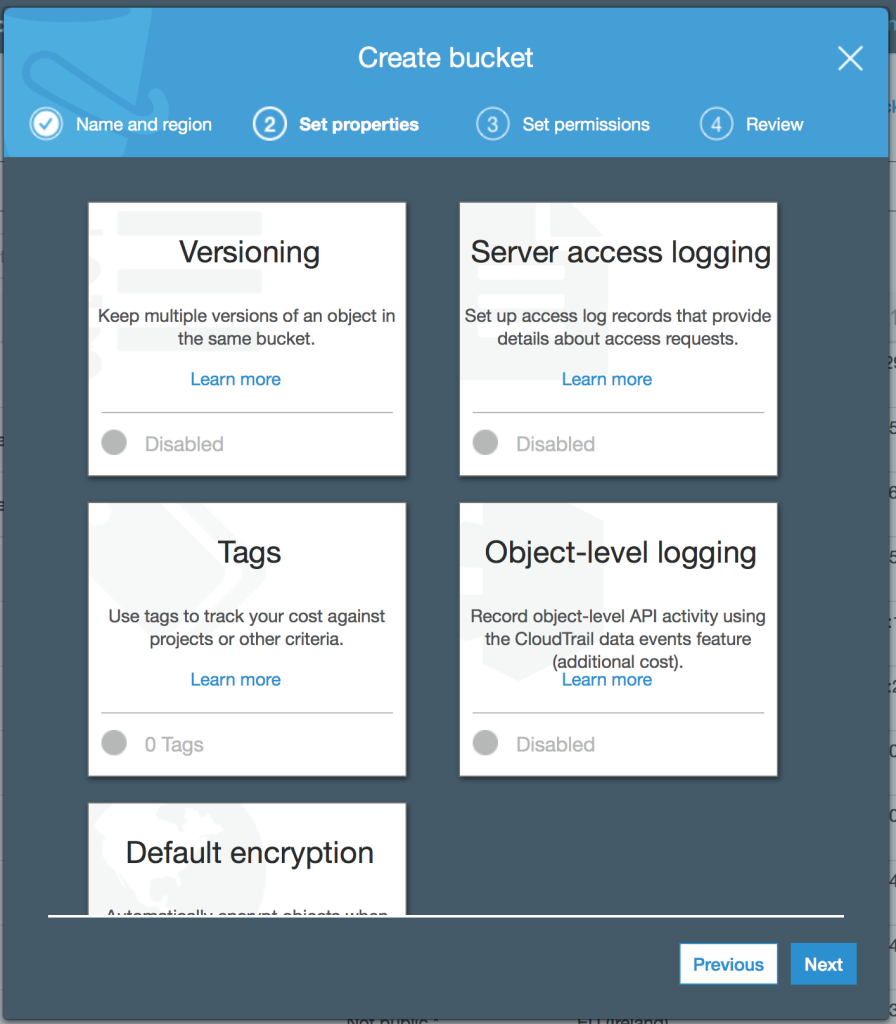
In the next step, you can enable versioning, server access logging, tagging, object-level logging, and default encryption. We don't need that for now, so just skip these options and click Next.

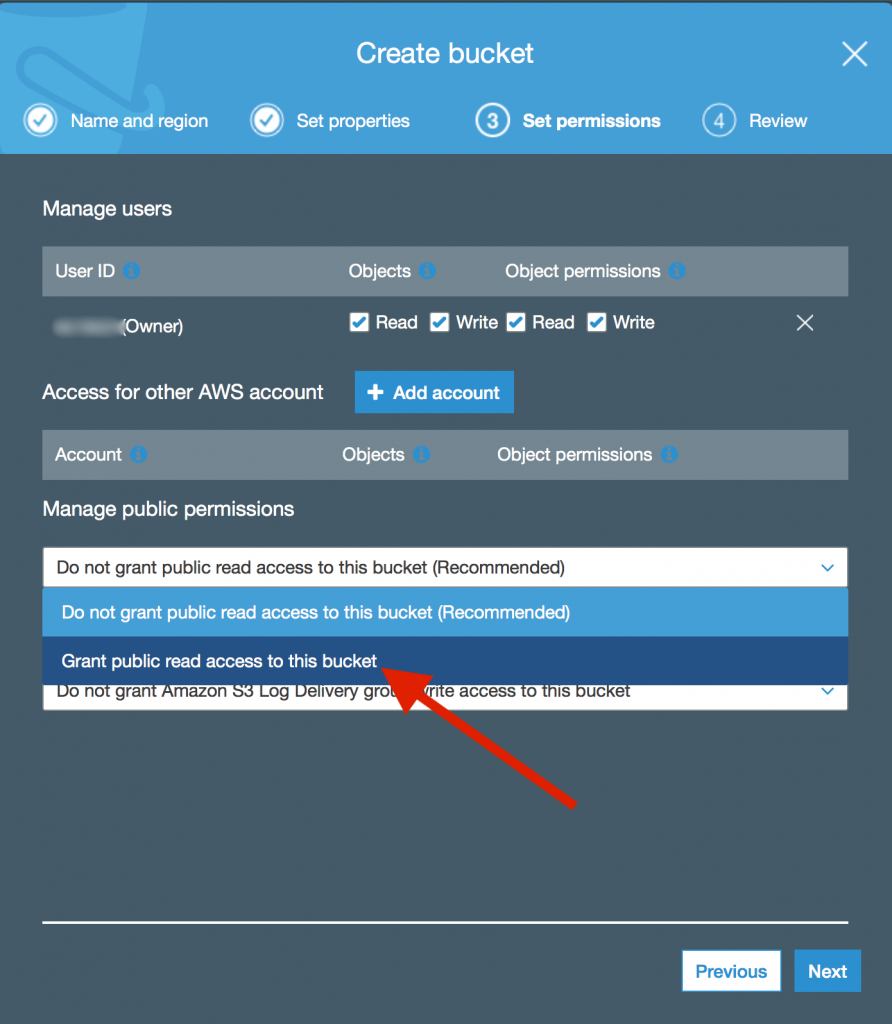
In the next step, you can specify the required permissions. It is important that you select Grant public read access to this bucket in the public permissions drop-down menu. Otherwise, it will be impossible to access the website's contents located in this bucket.
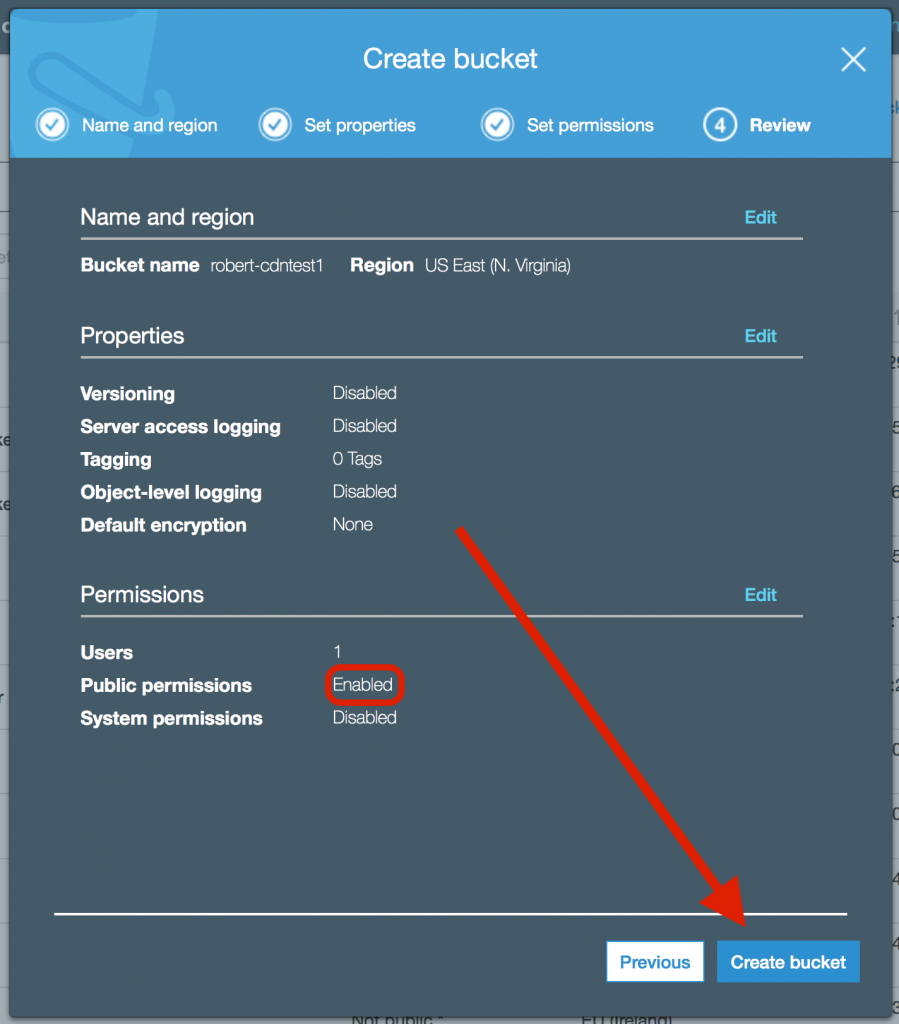
Review the bucket's properties and permissions, and click Create bucket.

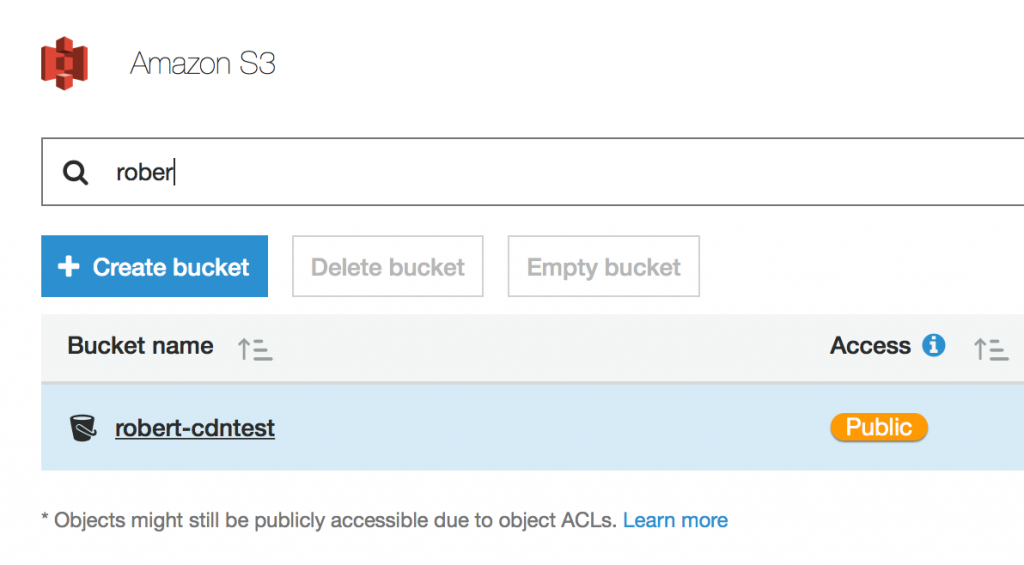
Now, locate your bucket in the bucket list and click on it.

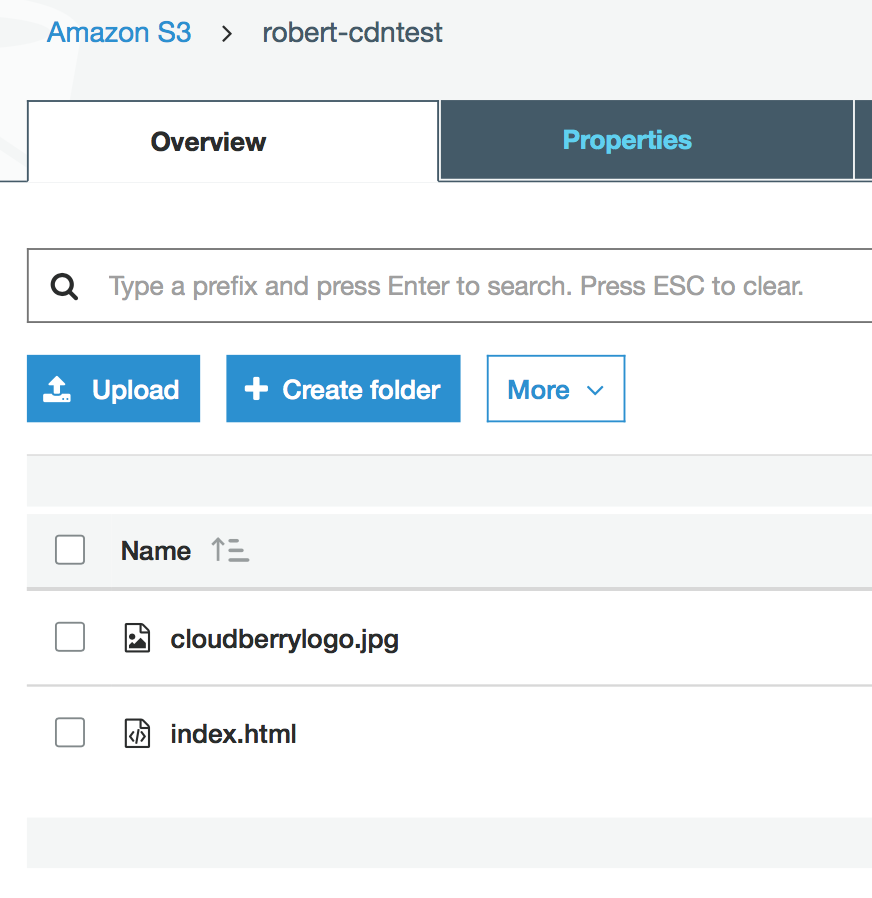
Click Upload and upload the assets. In our case, we'll simply add an HTML file and an image to host a simple static page.

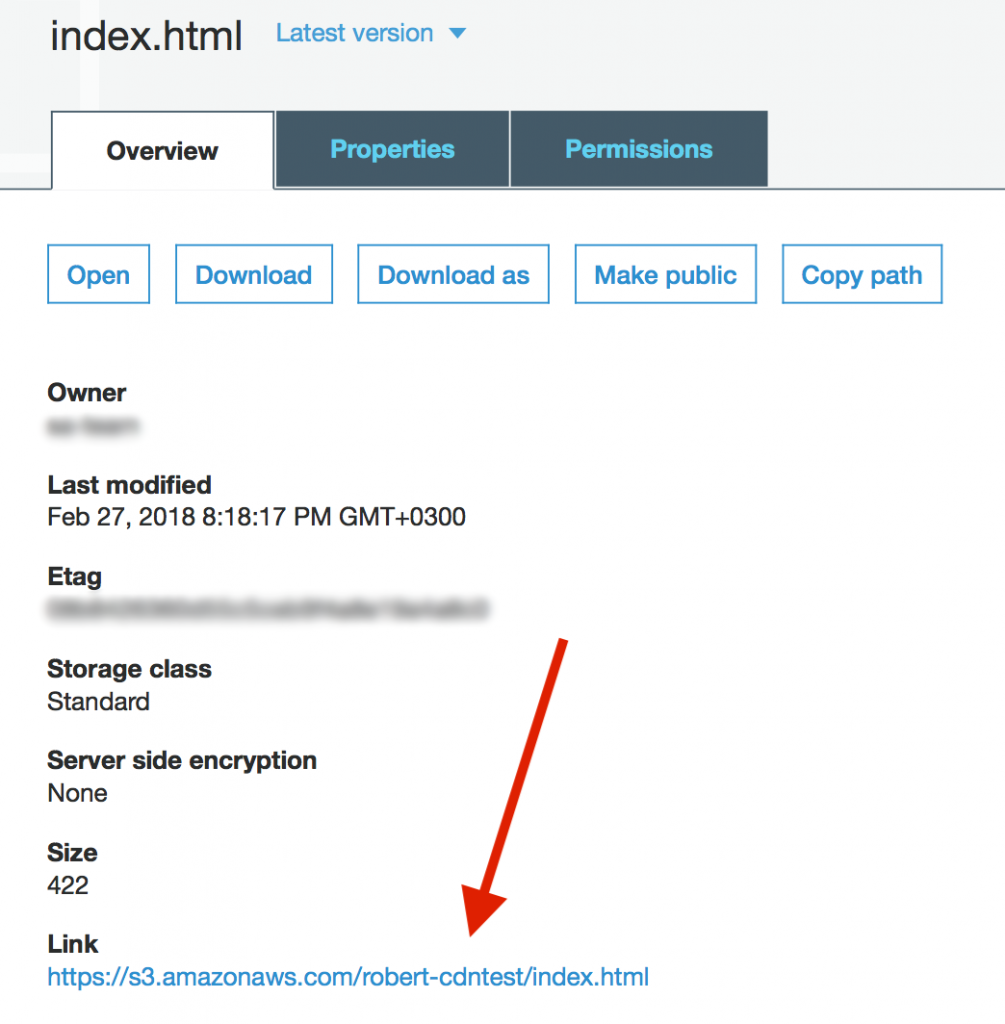
Well, that was easy enough! Our hosting is now ready, and we can access the assets from anywhere. Just click on the HTML file and try to open the link. You should see the webpage you've uploaded to the bucket. If you only want to use AWS for hosting and want to get the domain elsewhere, you're done! Register your domain at a different company and point it to the link displayed in the screenshot below.

Now that we've covered hosting, let's move over to network optimization with CloudFront.
Leveraging Amazon CloudFront
Amazon CloudFront is a global content delivery network (CDN) service that securely delivers data to your users with low latency and high transfer speeds. CloudFront delivers your content through a worldwide network of data centers called edge locations. When a user requests content that you're serving with CloudFront, the user is routed to the edge location that provides the lowest latency (time delay), so that content is delivered with the best possible performance.
Search for CloudFront in the AWS Console search bar. Open it.

Here you have a console that deals with all the things concerning CloudFront. We won't explain every aspect of the console so as to not make this post too complicated. It's best if you refer to Amazon's documentation> to learn more about it.
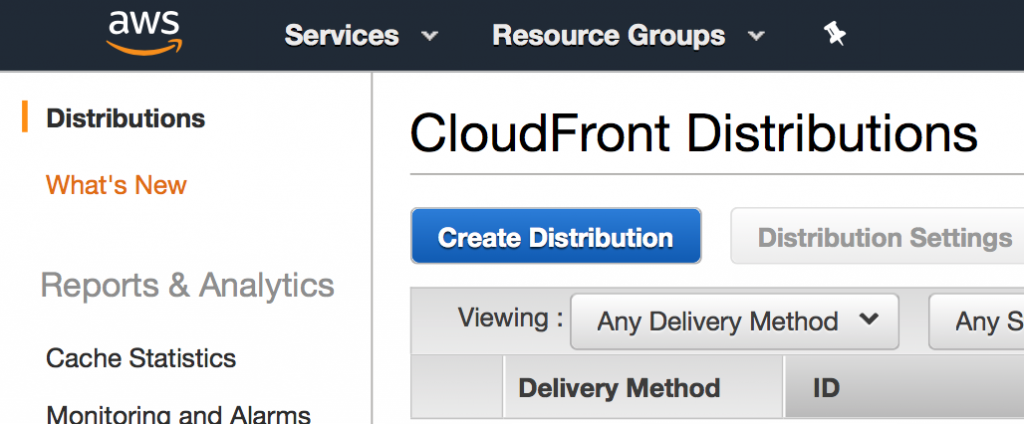
In short, at this point, you need to create a CloudFront distribution to ensure that your website's assets are accessible from anywhere quickly. Click Create Distribution.

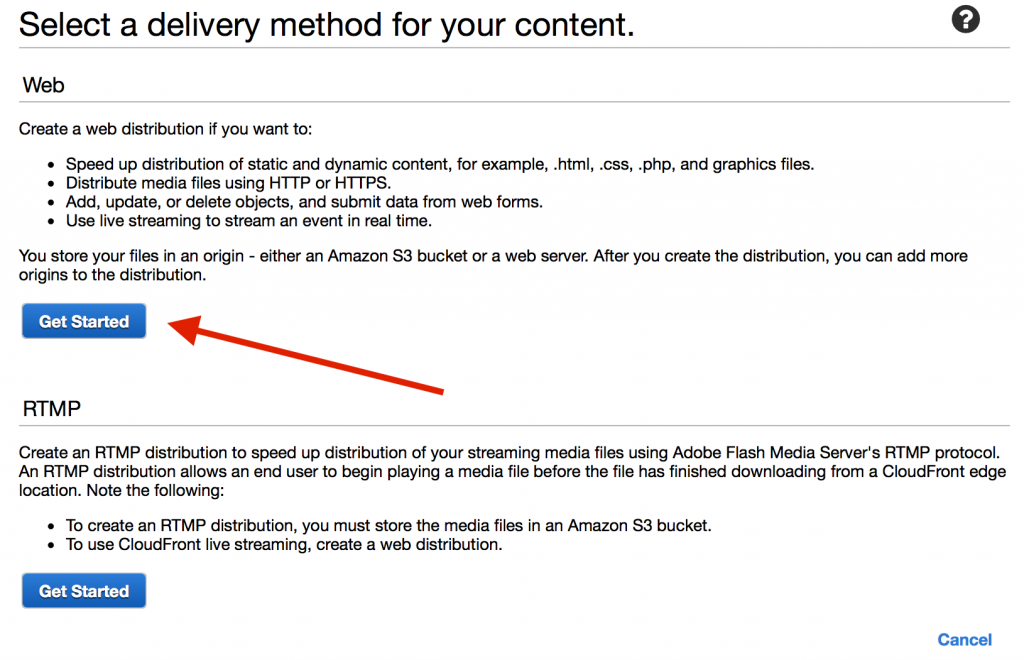
Click Get Started under Web.

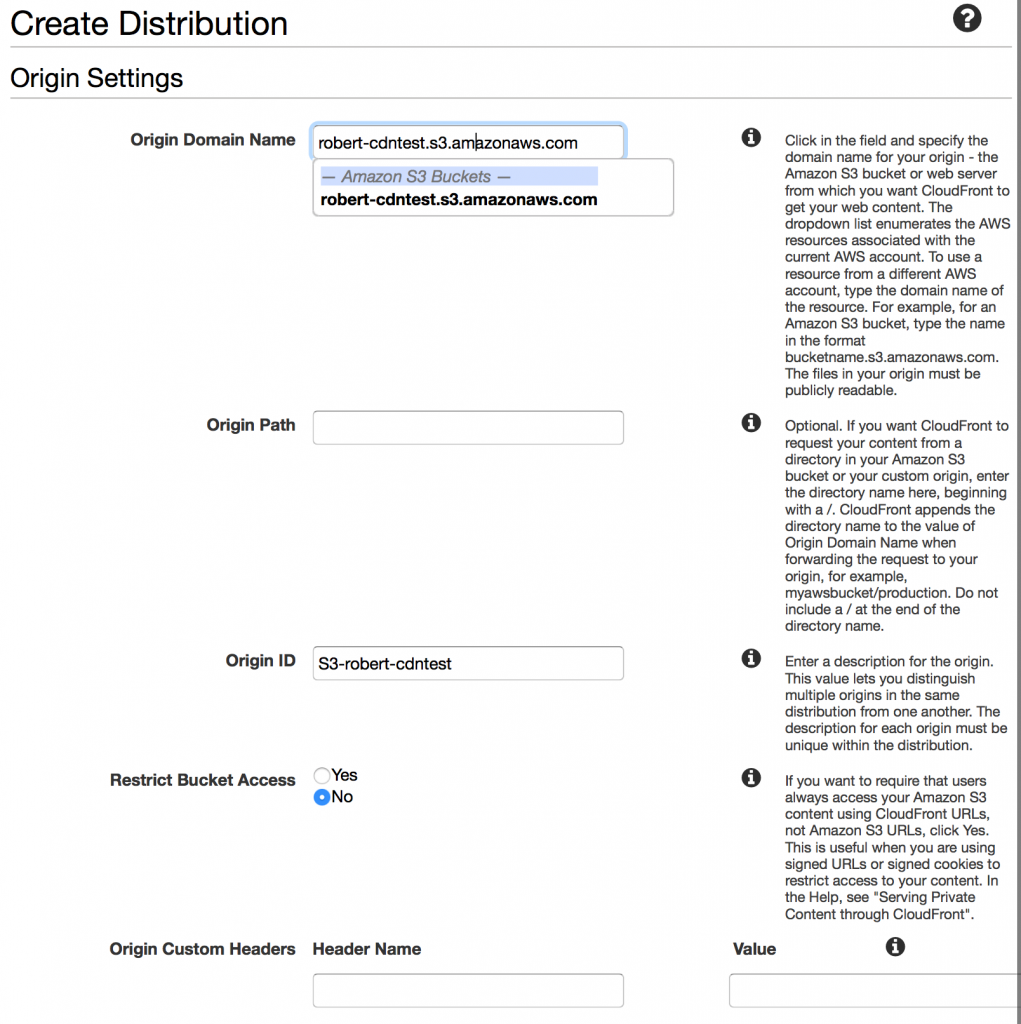
The next step is one of the most complicated. Here, you need to specify the distribution's origin settings, default cache behavior settings, and general distribution settings. This lengthy article from Amazon provides an in-depth description of each option.
We'd like to point out just a few essential options that you need to configure:
Origin Domain Name. This is the source bucket that contains all the data. Once you start typing in the bucket's name, Amazon will automatically suggest the right option.
Alternate Domain Names (CNAMEs). If you want to use subdomains to access your website—as we're going to do—specify them. We're going to enter test.cloudberrylab.io.
Default Root Object. By default, if you try to open the website's address, you'll encounter an error because test.cloudberrylab.io is not an HTML page, while test.cloudberrylab.io/index.html is. At this point, requiring users to specify the index page is outdated. To enter the page's name, and users will automatically be redirected
from test.cloudberrylab.io to test.cloudberrylab.io/index.html. Do not write "/index.html"—simply enter "index.html" without a slash.
IPv6. It's easier if you disable IPv6 for now. If it's enabled, you'll have to create two alias records when redirecting your domain to CloudFront. You can do that later; for now, just disable it.

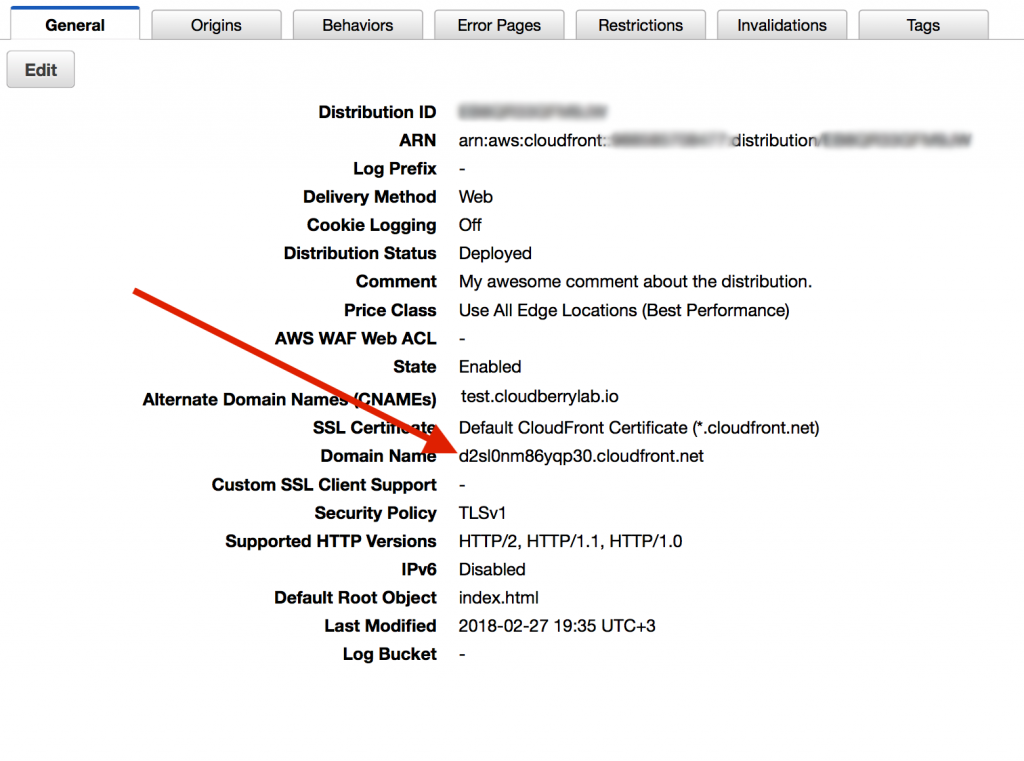
When done, click Create Distribution. Once it's created, click on it, and the console will display the general information. The Domain Name is your CloudFront address. When accessing the website's content using this link, users will receive the data from the fastest location. Copy and paste it into the browser address field and hit Enter. You should see your page!

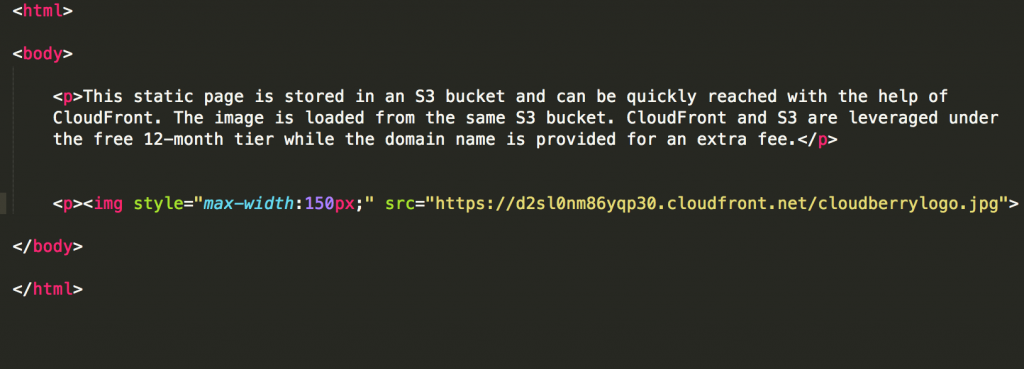
It's important that your HTML files refer to the images using the CloudFront addresses to ensure that images are loaded quickly. Every asset is available at the following address:
CloudFront Domain name + the asset's path in the S3 bucket.
Here's how that looks within our sample HTML file:

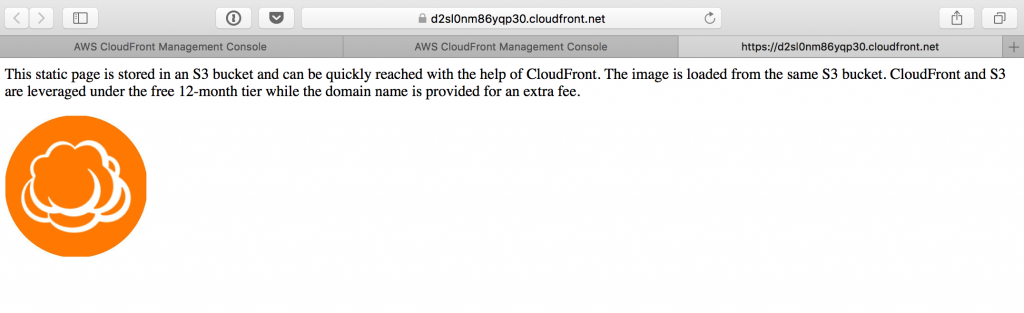
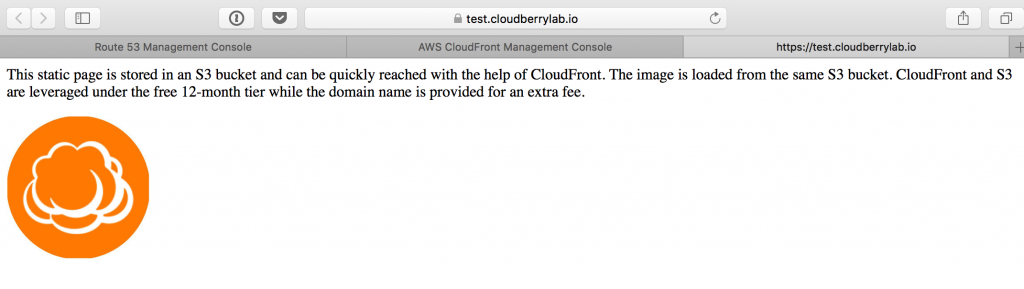
And here's our page:

All of the assets are stored in S3 and are reached through CloudFront for the best performance.
Under the AWS Free Tier, you get 50 GB Data Transfer Out, and 2,000,000 HTTP and HTTPS Requests from Amazon CloudFront free of charge for 12 months.
We're close to finished here. In the last section, we will explain how to register a domain and redirect it to CloudFront's domain name using AWS Route 53. Naturally, this comes at an extra price. So if you were looking only for the free solutions, you can close the article now and enjoy your website!
Registering a Domain Using AWS Route 53
You can use Amazon Route 53 to help you get a website or web application up and running. Route 53 performs three main functions:
- Registering domain names
- Routing Internet traffic to the resources for your domain
- Checking the health of your resources.
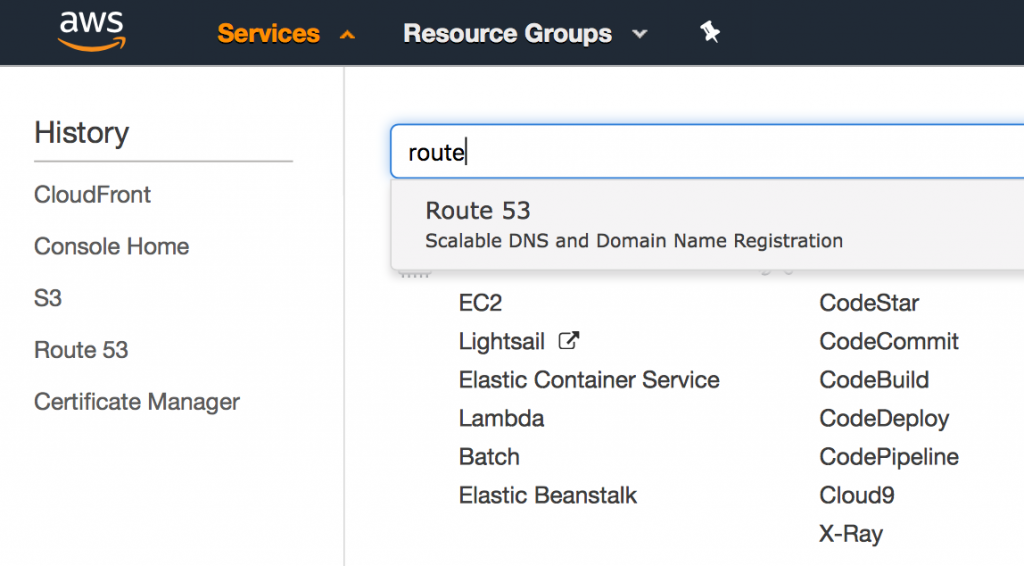
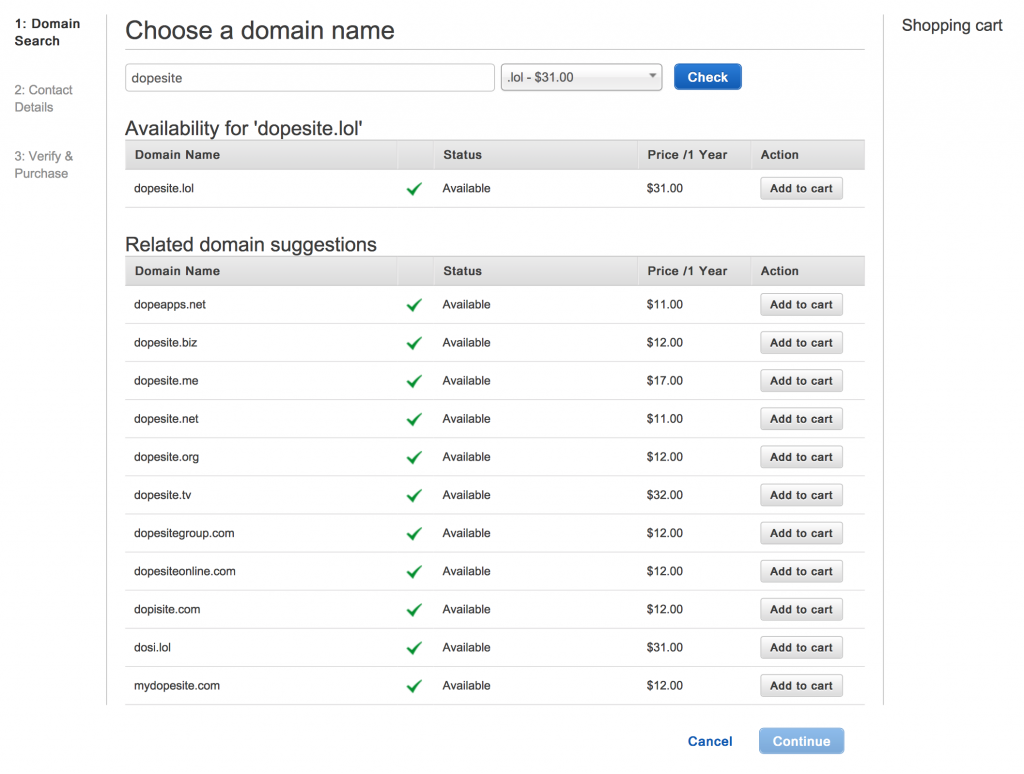
Go to the AWS Route 53 service.

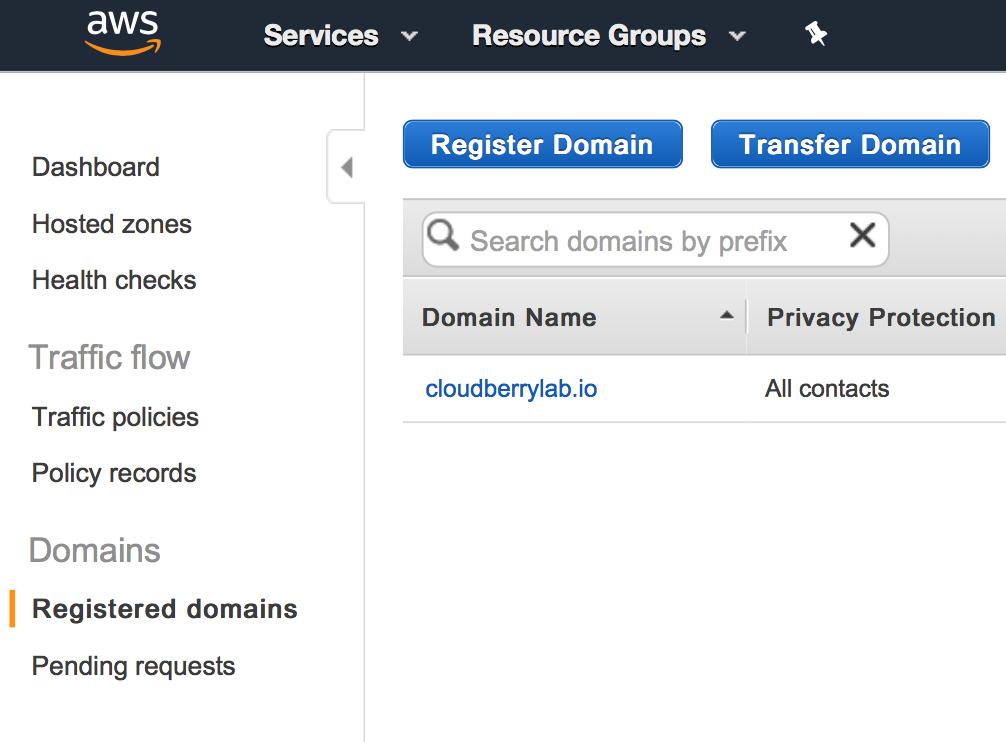
Under Registered Domains, click Register Domain.

Go through the three steps (They're pretty easy to navigate through).

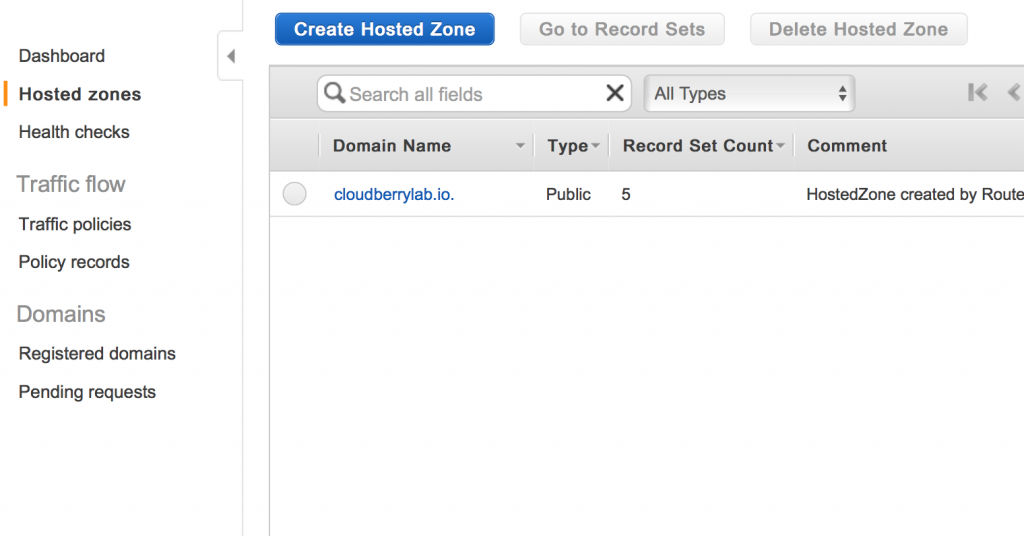
When done, go to the Hosted zones and click on your domain.

Now you need to create a record set which will route Internet traffic to your CloudFront distribution. Click Create Record Set.
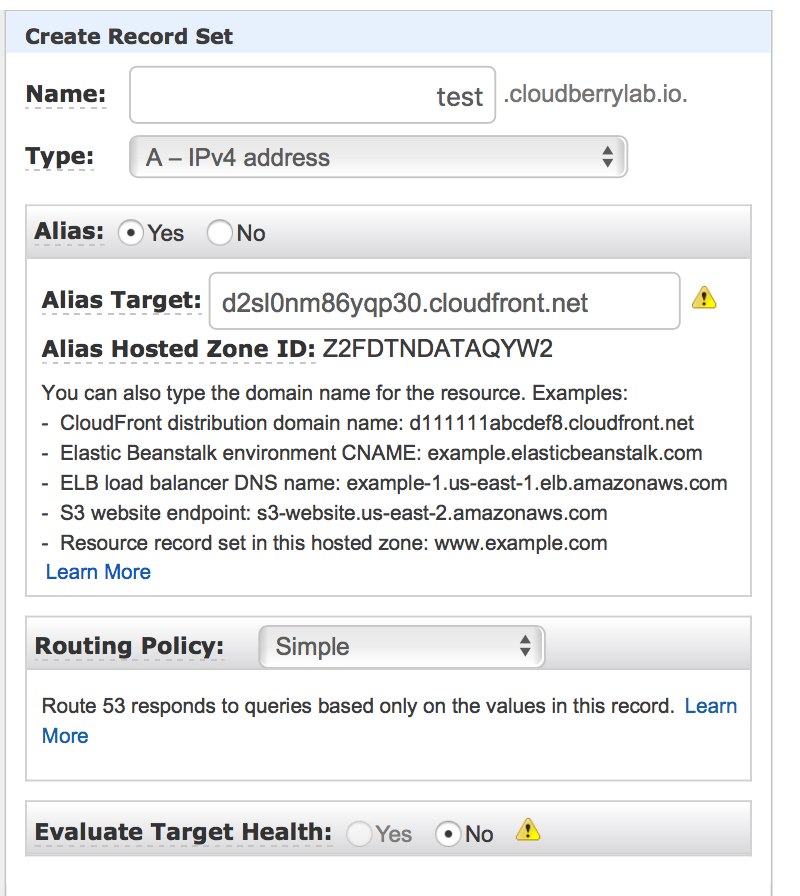
Now, specify the following parameters:
- Name. Enter the domain name that you want to use to route traffic to your CloudFront distribution. In this example we'll type in test;
- Type. Select A – IPv4 address;
- Alias. Select Yes;
- Alias Target. Enter the domain name of your CloudFront distribution;
- Routing Policy. Leave the default value of Simple;
- Evaluate Target Health. Select No.
Click Create.

It may take a couple of minutes for your traffic to be routed to your CloudFront distribution. If you did everything correctly, your content should be available at the specified domain.

Conclusion
Creating and maintaining a website using AWS is indeed a very easy task. Amazon's well-integrated ecosystem enables you to effortlessly register a domain, host your website, and ensure fast load times with the help of CloudFront.
If you're serious about AWS services and want to go all-in, ensure that your S3 data is regularly backed up in the event of a server issue or failure. Options you might want to consider backing up your S3 data to include: Google Cloud, Microsoft Azure, or even your local NAS storage. MSP360 Backup can help you do that conveniently in just a few steps.